Description
Responsive Lightbox wordpress plugin offers a nice and elegant way to add Lightbox functionality for images, html content and media on your webpages.
| Version: | 1.3.2 |
| Compatible with: | WordPress 3.0 and later |
| Tested up to: | WordPress 5.0.3 |
Features of this plugin:
- Fully responsive & mobile ready.
- Option to set automatically add Lightbox to your images, gallery, videos etc.
- Customisable through settings and CSS
- Light weight.
Examples:
Image gallery (possibility of navigation with keyboard arrows)
Various links:
iFrame | G maps | Vimeo | YouTube | Ajax | Inline
FAQ
- How to add Lightbox functionality manually?
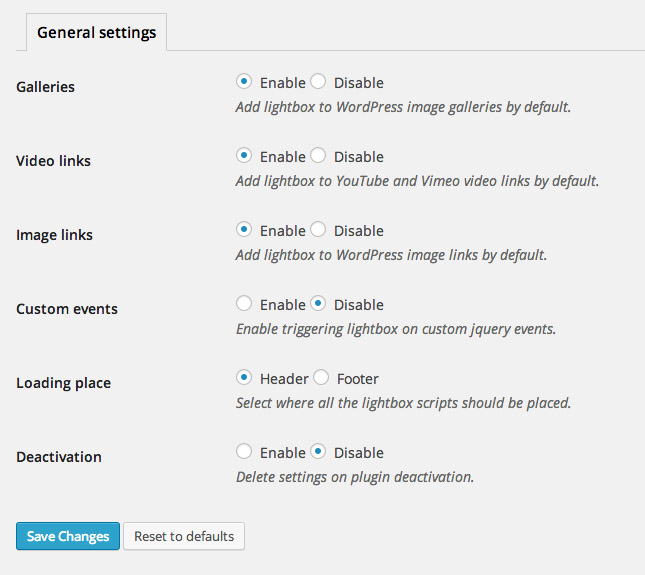
If you would prefer to add Lightbox manually, first you need to disable automatically add option from the backend (Settings > Responsive Lightbox) and add rel and data-type attributes to your links accordingly.
- Single Images rel=”lightbox”
- Images Gallery rel=”lightbox[gallery-0]”
- iFrame/ external links rel=”lightbox” data-lightbox-type=”iframe”
- Gmap rel=”lightbox” data-type=”iframe”
- Vimeo rel=”lightbox” data-lightbox-type=”iframe”
- Youtube rel=”lightbox” data-lightbox-type=”iframe”
- Ajax rel=”lightbox” data-lightbox-type=”ajax”
- Inline rel=”lightbox” data-lightbox-type=”inline”
Sample codes:
1. Inline contents:
<a rel=”lightbox” data-gall=”gall-frame” data-lightbox-type=”inline” href=”#inline-content”>Inline</a>
<div id=”inline-content” style=”display:none;”>
test
</div>
2. iframe / web pages:
<a href=”http://www.weaveapps.com/ ” rel=”lightbox” data-lightbox-type=”iframe” />Test</a>
Please, click here to download responsive lightbox plugin on wordpress.org








Ricardo –
The plugin is awesome. I just cannot use with my theme.
I use a theme that has a shortcode for buttons.
[button color=”extra-color-1″ hover_text_color_override=”#fff” image=”default-arrow” size=”large” url=”http://athenasegurancaeletronica.com.br/wp-content/plugins/formcraft/form.php?id=2″ rel=”lightbox” data-lightbox-type=”iframe” text=”QUERO SEGURANÇA ATHENA” color_override=””]
you can see that I have added the rel and type function…no success. Can you guys help me??
But the plugin is great! Fantastic! =D
MrSatoV –
I’ve been testing so many lightbox plugins… it’s really sad how hard it seems to be to find one that really works. Finally I found this one. It is super easy (install and activate) and it works right out of the box. I tested on different devices from mobile phone to home theater and it’s simply flawless in it’s ability to scale the images and display them in a consistent manner – without ever cutting off the image. The first one I was using kept acting like the window was taller than it was, and you’d have to scroll to see the bottom of the image, and the caption. Which… brings me to the one flaw with this plugin. There seems to be no possible way to have it display the caption with the image. Unfortunately, this is a fatal flaw for me, and it REALLY makes me sad because I really like the way it displays the images. I have thousands of images and I can’t go back through them all and create short codes or anything, so the ability to just pick up all standard wordpress media links is imperative as well, which as easy as it seems, is hard to find – but this plugin does.
It would appear that there also is no support for this plugin, which is also really sad. I see no email address, support forum, etc… this seems to be the closest thing, and given the previous post by someone asking for help was 6 weeks ago with zero response, there’s little hope to get any here.
I will continue to look for a plugin that meets all three of my criteria. If someone DOES respond to me telling me how to get captions to display, I’ll zealously re-rate 5 stars, and promote this plugin to my wordpress friends.
Mr. Nobody –
I tried a ton of lightbox plugins in order to find one that worked with inline content. Wasted a whole day on half a dozen candidates until I found this one. IT WORKS PERFECTLY if you simply follow the example shown on the demo site. Great job and I vote it 4 stars just for that. It would have received 5 stars if there was a way to customize the settings without having to mock with the CSS. But heck – not a big deal. Thank you!!
Dennis Hall –
I’ve used Responsive Lightbox in a few websites and it never fails.
I do have one question thought…
I know it’s pretty normal to not have a “close” button in lightbox when launching iFrames, but do you have any solution to this?
I’ve tried a few jQuery methods to no avail. I’ve also tried having a close button in my webpage being loaded in the iFrame, but, unless I were to reload the parent page, there seems no proper lightbox solution.
I really don’t want to keep reloading the parent page.