Description
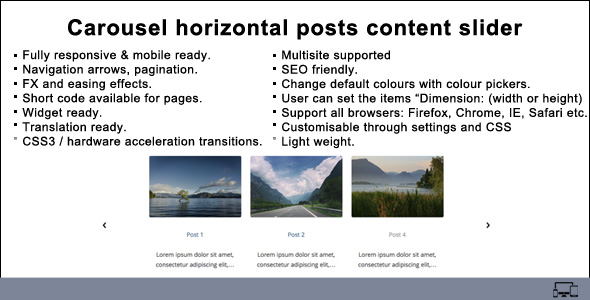
Carousel horizontal posts content slider (CHPC slider) is jQuery powered and carouFredsel library based slider. This plugin will help you create responsive and mobile friendly carousel slider to showcase your WordPress blog posts in a nice sliding manner.
| Version: | 3.2.6 |
| Compatible with: | WordPress 3.0 and later |
| Tested up to: | WordPress 5.0.3 |
Features of this plugin:
- Fully responsive & mobile ready.
- Navigation arrows, pagination.
- FX and easing effects.
- Short code available for pages.
- Widget ready.
- Translation ready.
- Option to enable CSS3 / hardware acceleration for transitions.
- Multisite supported.
- SEO friendly.
- Custom option to override styles, if necessary without editing the css files.
- Change default colours with colour pickers.
- User can set the items “Dimension: (width or height)
- Support all browsers: Firefox, Chrome, IE, Safari etc.
- Customisable through settings and CSS
- Light weight.
Installation
- You can use the built-in installer. OR Download the zip file and extract the contents. Upload the ‘Carousel hosrizontal posts content slider’ folder to your plugins directory (wp-content/plugins/).
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Log into Admin panel and go to Settings > CHPC Slider to change values.
- Please, make sure that at least one category is selected to display the slider.
Configuration
To display the slider, you can use any of the following methods.
In a post/page: Simply copy and paste the shortcode below into the post/page to display the slider:
[carousel-horizontal-posts-content-slider]
Function in template files (via php): To insert the slider into your theme, add the following code to the appropriate theme file:
<?php echo do_shortcode('[carousel-horizontal-posts-content-slider]'); ?>As a widget. Appearance > Widgets > CHPC Slider.
Please, click here to download CHPC slider plugin on wordpress.org







Lisa –
Works exactly as I wanted. Responsive and easy to setup with lots of options.
Rhonda –
This is exactly what I’ve been searching for. Works well
belo –
Its preety good, but no multilingual support with qtranslate-X
Ron –
Works great. Does just what I need.
Sujay Bandyopadhyay –
its working fine – but how can i set this twice in a single page – actually i would like to this slide for blogs and news separately. please suggest me how can i do this . thx.
admin –
Thank you for your comment. Please, check the Pro version of the plugin here for more features.
Nazmul Hassan –
Nice and helpful plugin. But how can i use post_excerpt for post title ? I mean as i like content i want to limit my post title to 8/12 words. How can i do this ? Please help
admin –
Dear Nazmul,
Thank you for your comment. The template files can be overridden to make any additional changes that you require on the pro version of the plugin.
Peer Gee –
how can I add new post slide in this slider
admin –
@PeerGee Hi, If you are using free version of the plugin, please follow installation instructions and configuration on this page: https://wordpress.org/plugins/carousel-horizontal-posts-content-slider/#installation Thank you.