Description
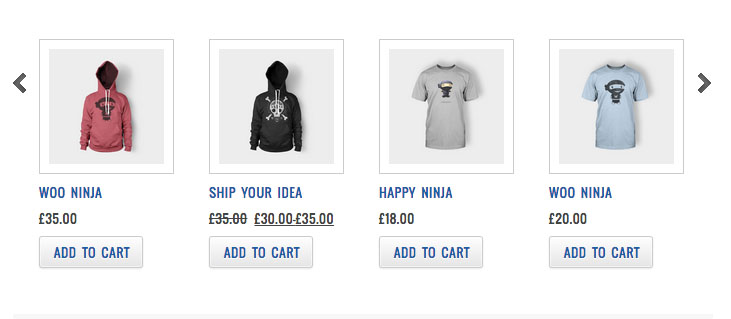
Product slider for WooCommerce (WP slider) is jQuery powered and carouFredsel library based slider. WooCommerce product slider WordPress plugin will help you create responsive and mobile friendly carousel to showcase your products in a nice sliding manner.
| Version: | 1.2 |
| Compatible with: | WordPress 3.0 and later |
| Tested up to: | WordPress 4.8 |
Features of this plugin:
- Fully responsive & mobile ready.
- Navigation arrows, pagination.
- FX and easing effects.
- Short code available for pages.
- Widget ready.
- Translation ready.
- Option to enable CSS3 / hardware acceleration for transitions.
- Multisite supported.
- SEO friendly.
- Custom option to override styles, if necessary without editing the css files.
- Change default colours with colour pickers.
- User can set the items “Dimension: (width or height)
- Support all browsers: Firefox, Chrome, IE, Safari etc.
- Customisable through settings and CSS
- Light weight.
Installation
- You can use the built-in installer. OR Download the zip file and extract the contents. Upload the ‘woocommerce product slider’ folder to your plugins directory (wp-content/plugins/).
- Activate the plugin through the ‘Plugins’ menu in WordPress.
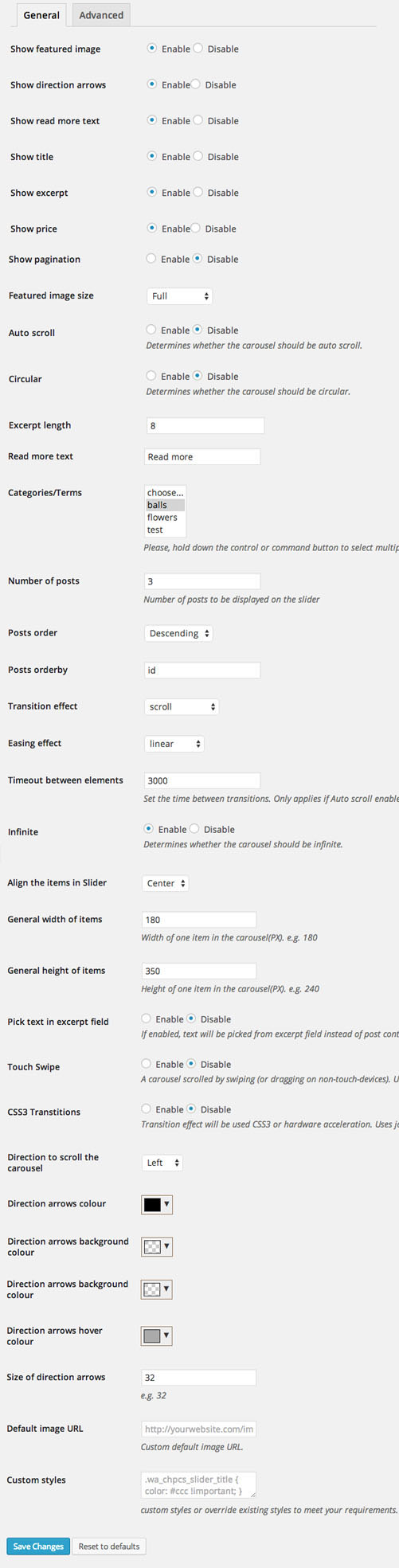
- Log into Admin panel and go to Product Slider to change values.
Configuration
To display the slider, you can use any of the following methods.
In a post/page: Simply copy and paste the short-code of the slider into the post/page to display the slider:
Function in template files (via php): To insert the slider into your theme, add the php or template code to the appropriate theme file:
As a widget. Appearance > Widgets > WooCommerce Product Slider.
Please, click here to download WP slider plugin on wordpress.org







Marc Herman –
There is a bug in this otherwise excellent plug in. Be sure to set “General height of items” to a sufficient height otherwise the title and other information does not show (css problem with overflow hidden). This height will not affect the images since only the value of the width has an effect.
admin –
Thank you for your comment.